


Katrin Ryan
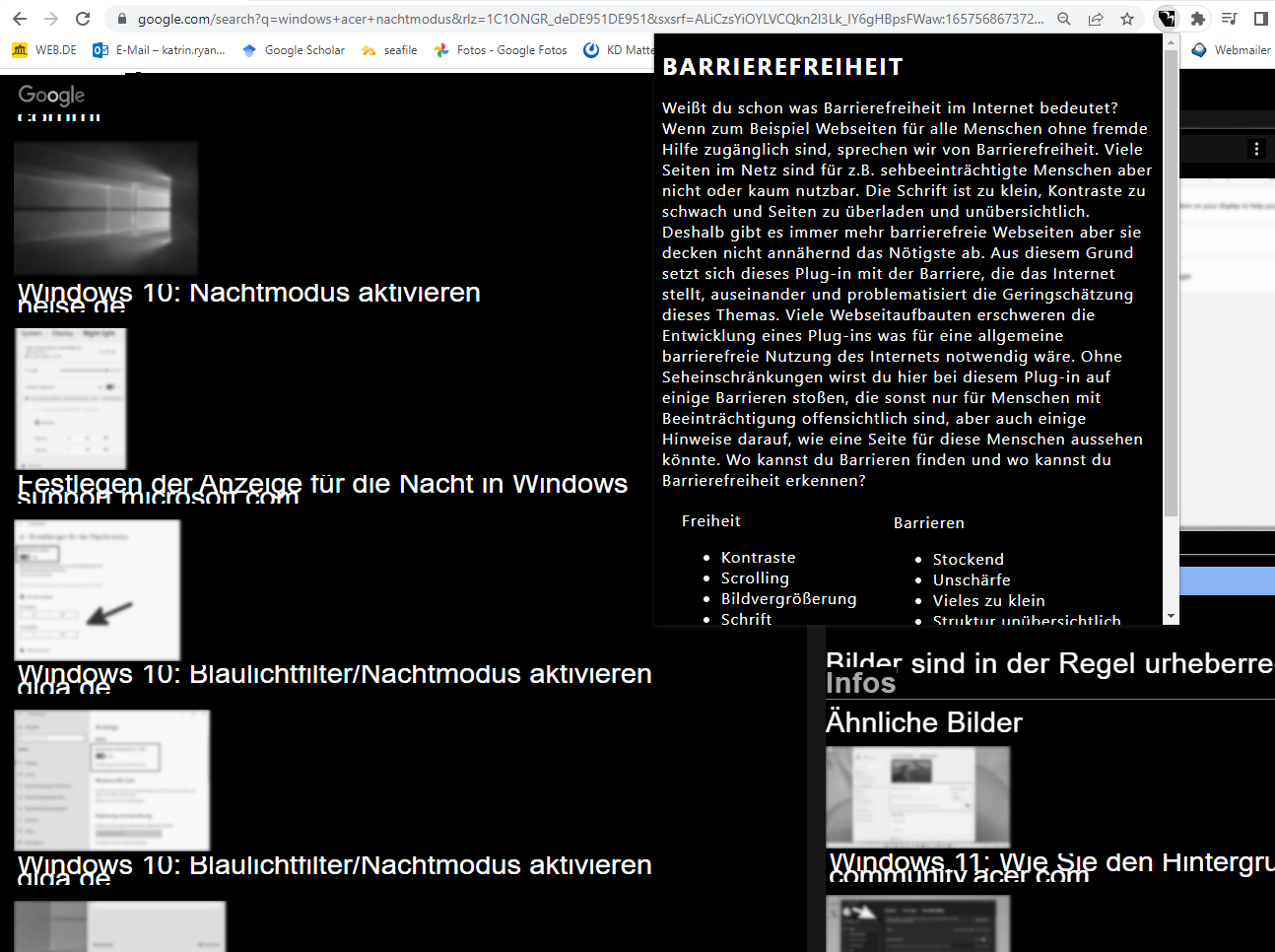
BARRIEREFREIHEIT:
Ohne Seheinschränkungen wirst du hier bei diesem Plug-in auf einige Barrieren stoßen, die sonst nur für Menschen mit Beeinträchtigung offensichtlich sind, aber auch einige Hinweise darauf, wie eine Seite für diese Menschen aussehen könnte.
Wo kannst du Barrieren finden und wo kannst du Barrierefreiheit erkennen?

Christine Kerres
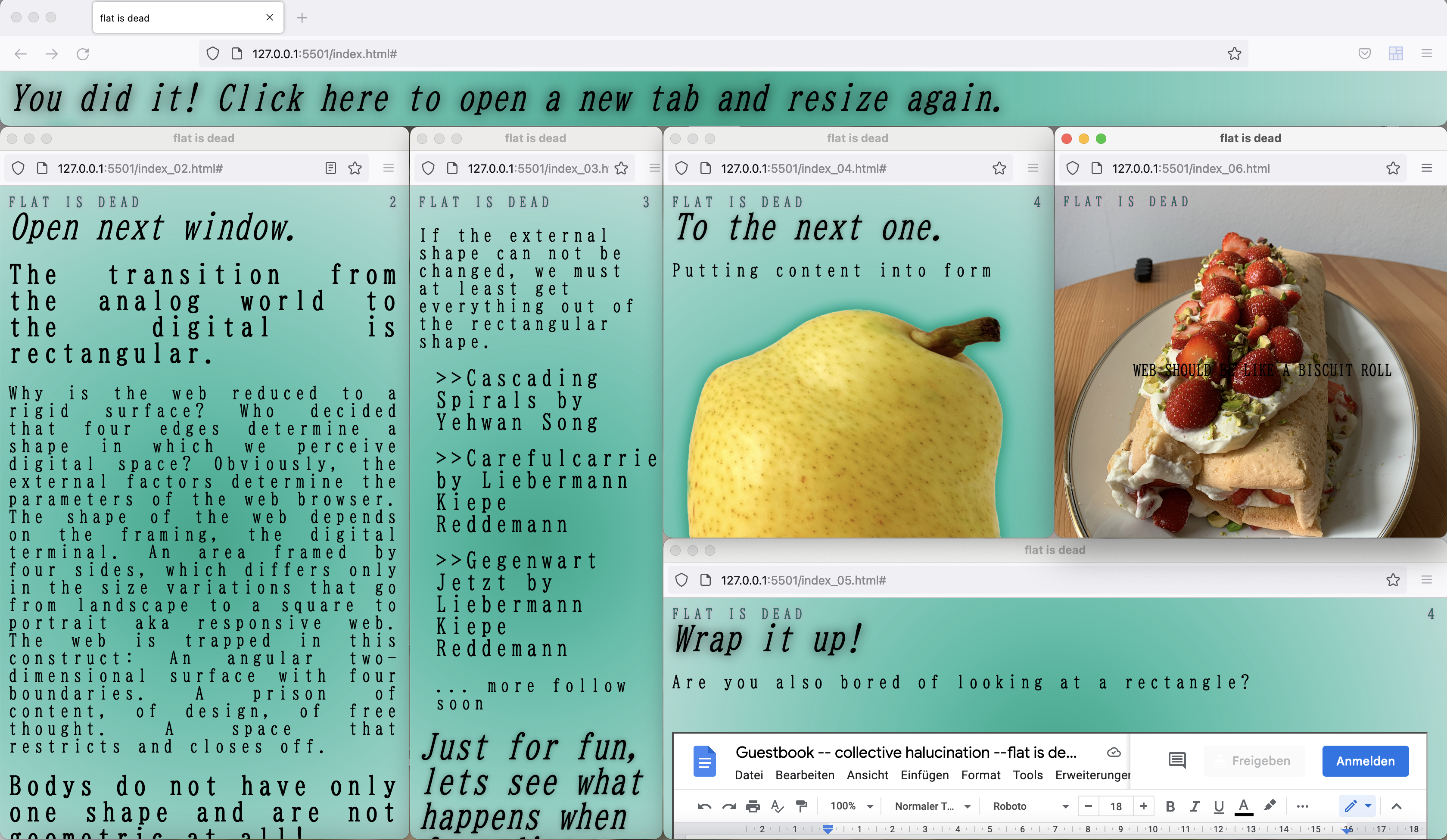
FLAT IS DEAD:
Bodys do not have only one shape and are not geometric at all!
Flat is dead is a critical approach of window-influenced web content. Why is the web reduced to a rigid surface? Who decided that four sides determine a shape in which we perceive digital space? Web should be a painting, a sculpture, a performance, a world without boundaries. Web should be like a biscuit roll.

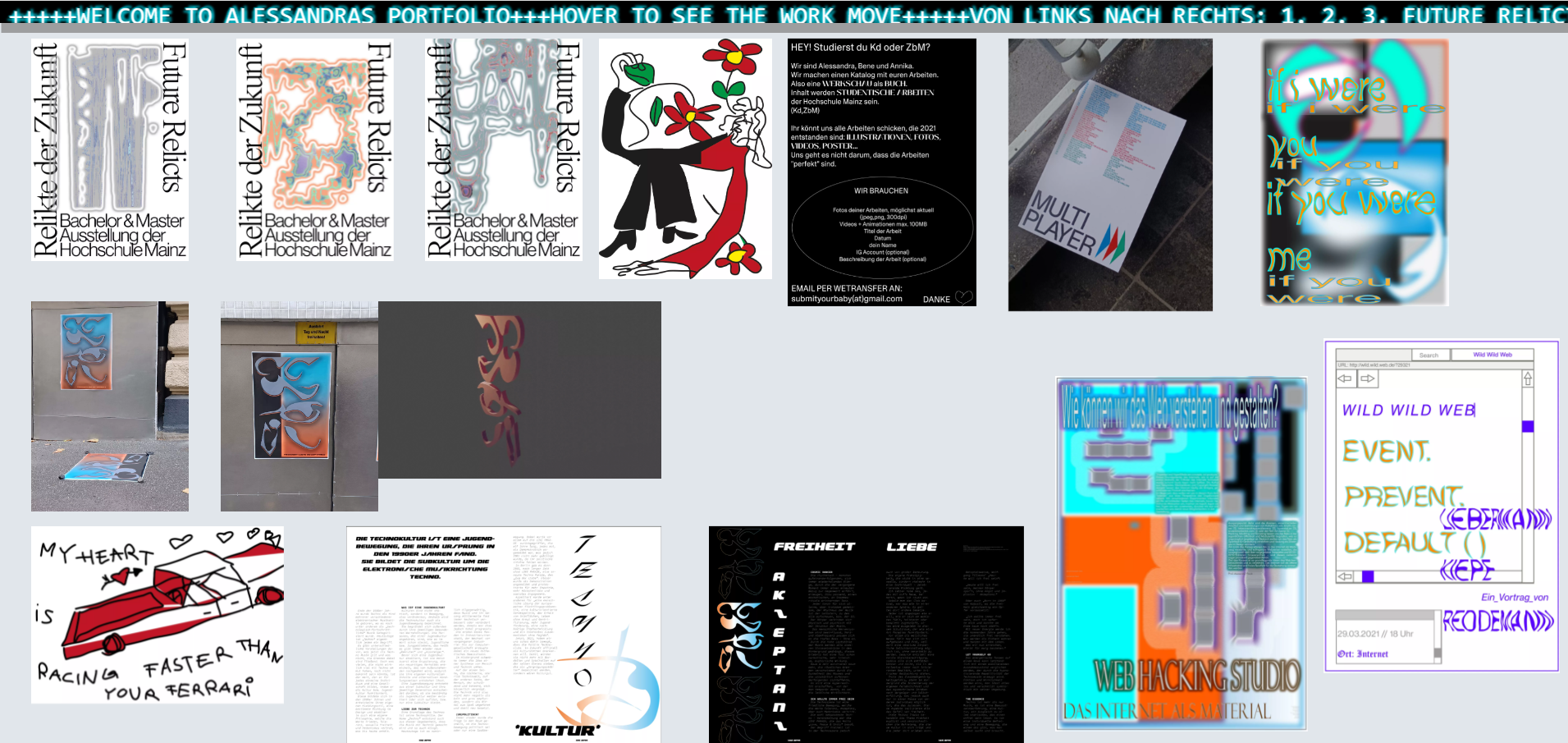
Alessandra Viole
PORTFOLIO PERFORMANCE:
Meine Browser-Extension ist mein Portfolio. Das eigene Portfolio ist ein wichtiges Element für uns GestalterInnen,
deshalb fand ich es spannend dieses als Erweiterung für eine Website zu nutzen. Die Arbeiten sind aus unterschiedlichen Bereichen des Kommunikationsdesigns: Bücher,
Illustrationen, Poster und mehr. Die Beschreibungen zu den Arbeiten können von der ablaufenden Animation am Kopf der Website gelesen werden.
Um Interaktivität mit einzubeziehen, habe ich etwas Bewegung in mein Script eingebaut: Wenn man über die Arbeit hovert, dreht sie sich um sich selbst.

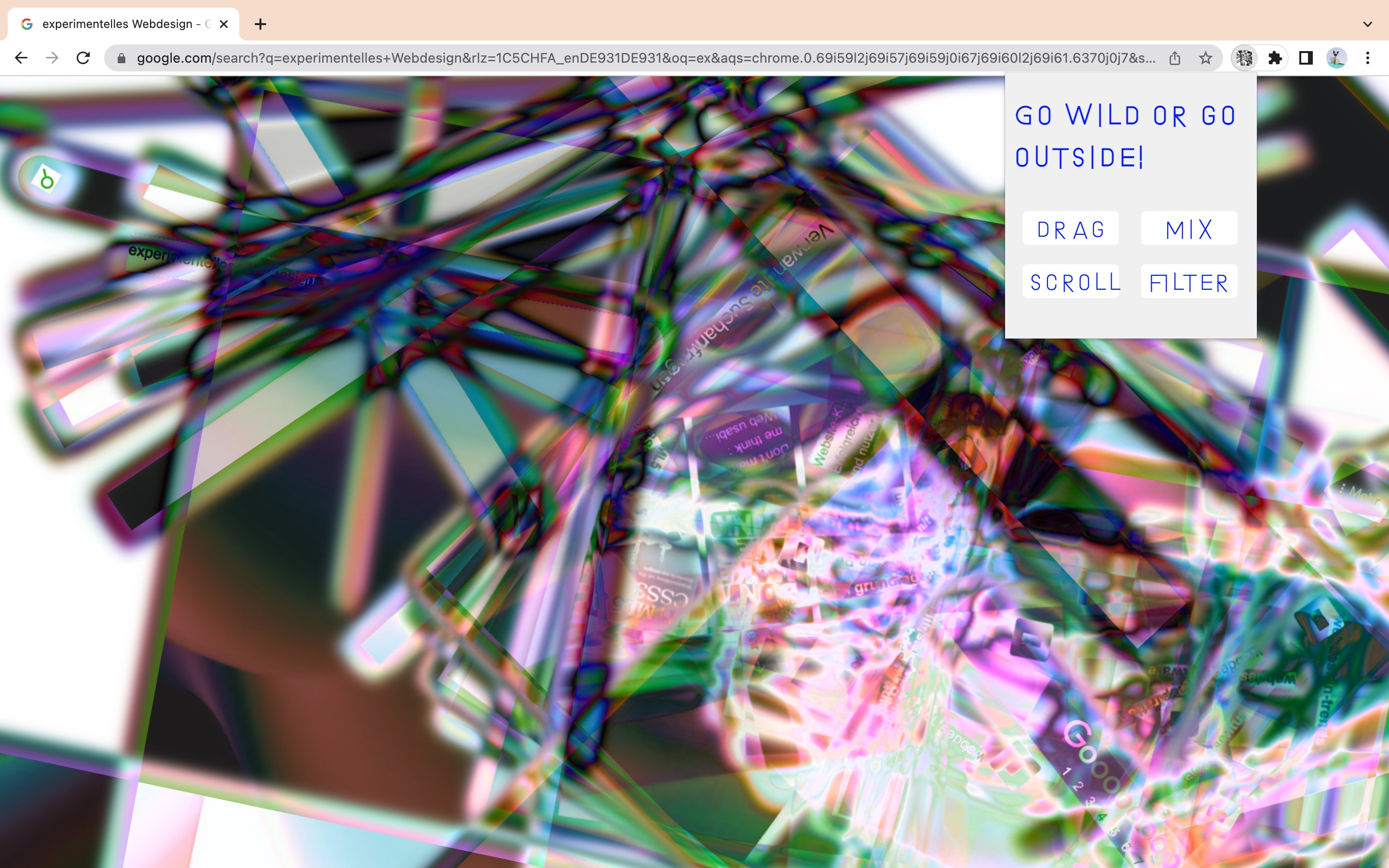
Anna-Lena Oehm
„GO WILD OR GO OUTSIDE!“:
Drag and Design lässt die Nutzer*innen aus der öden Template-Struktur ausbrechen und in die Welt des experimentellen Webdesigns eintauchen. Es fordert die individuelle Kreativität heraus, indem sich alle Elemente wie Bausteine frei positionieren lassen. Durch zusätzliche Zufallsfunktionen regt es die Vorstellungskraft an und lässt interessante Bildwelten entstehen, die auch in anderen Medien als Gestaltungselement weiterverwendet werden könnten.
Phillip Keller IMAGES REPLACE: Eine Website ohne Text erfüllt nicht ihren Zweck? Falsch. Fotos können Geschichten erzählen und eine neue Art der Perspektive schaffen. Diese Browserextension übersetzt Text in Bilder und schafft es damit den Inhalt auf eine ganz andere Art und Weise wiederzugeben.

Anna Nikiforova
LAVA FUN:
Kein Bock mehr auf langweilige Webseiten? Müde von zu viel Texten, die leider regelmäßig in Internet recherchiert werden müssen? Bist du beim Studium/ auf Arbeit immer im Internet unterwegs und manchmal willst du einfach mal abschalten und dich inspirieren lassen?
Das Plug-In Lava Fun erwärmt die Stimmung während des Surfens. Keine langweiligen Seiten mehr! Erschaffe glühende Einstellungen mit diesem Plug-In.

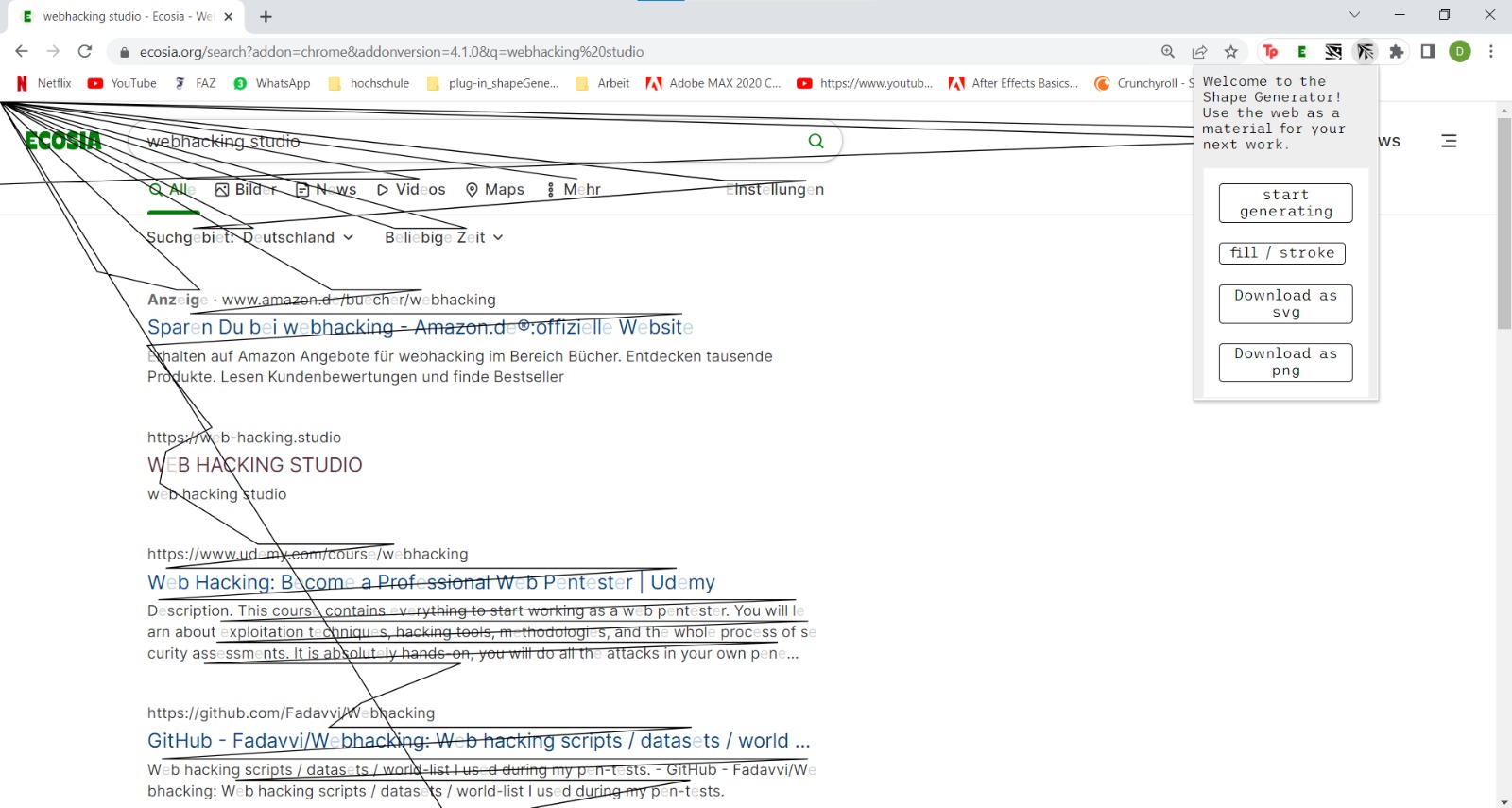
Diana Butin
DER SHAPE GENERATOR:
Das Web ist nicht nur dafür da, um was zu nachzuschlagen, zu schauen oder um sich zu informieren.
Sehe das Web auch als eine Materialquelle.
Arbeite damit, wie mit dem Shape Generator.
Er verbindet Buchstaben zu einer Form, welche man sich dann runterladen kann, um mit ihr auf
verschiedensten Weisen weiterzuarbeiten. Du hast die Wahl zwischen einer normalen und einer
extended Version. Die normale Version gibt dir die Möglichkeit etwas mit den Formen zu spielen.
Bei der Extended-Version kannst du zwischen 5 Buchstaben wählen, welche dann eine Form generieren.
Die Extension dient dazu, sich mehr mit Web zu befassen und solches als Werkzeug zu sehen.
Nutze das Web für deine Arbeiten und verbinde digital und analog.

Hannah Gmeiner
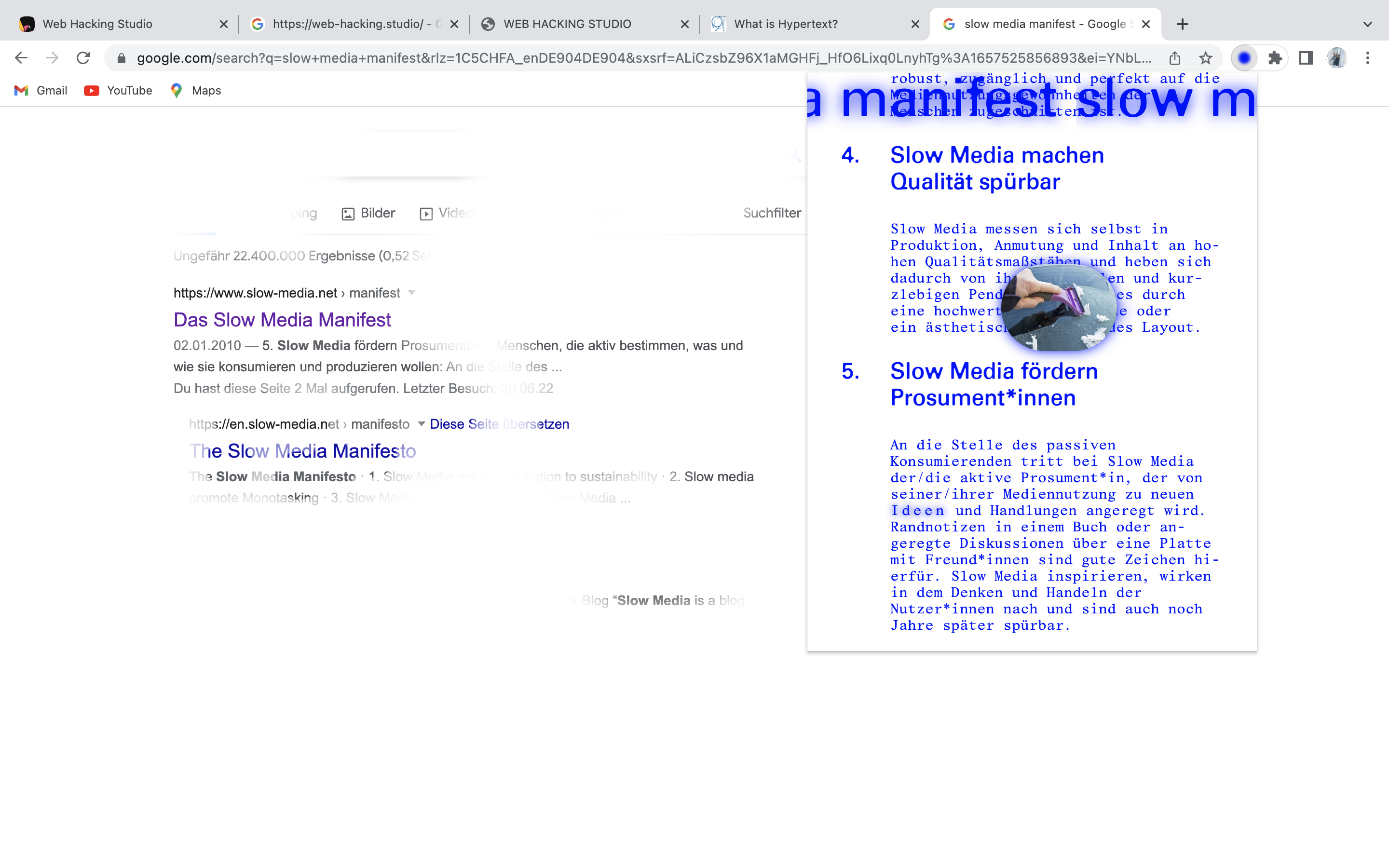
SLOW MEDIA:
Die Browser Extension slow media schränkt die Schnelllebigkeit des Webs ein und beendet die Suche nach dem gewünschten Abschalten. Gleichzeitig wird mit dem Slow Media Aspekt provoziert und das Konzept Slow Media dem/der Nutzer*in nahe gebracht. Das Warten wird mit gesuchten Informationen belohnt. Die Extension soll ebenfalls kreativ anregen, so wie bei einem Kratzbild dient die weiße Leinwand als kreatives Spielfeld.

Thea Rummel
A PIECE OF CODE: Code ist gruselig. Für jemanden der sich noch nie damit befasst hat, macht er keinen Sinn und ist nur ein riesiger Batzen Text. Das Plugin soll die Angst vor dem Code nehmen. Durch kleine Schritte und viele Worterklärungen soll man vergewissert werden, dass das ganze gar nicht so schwer sein muss. Klick dich durch die Aufgaben und lerne die basics.
Ich hoffe, Menschen werden ermutigt den Spaß am Programmieren zu finden.

Janis Posnanski
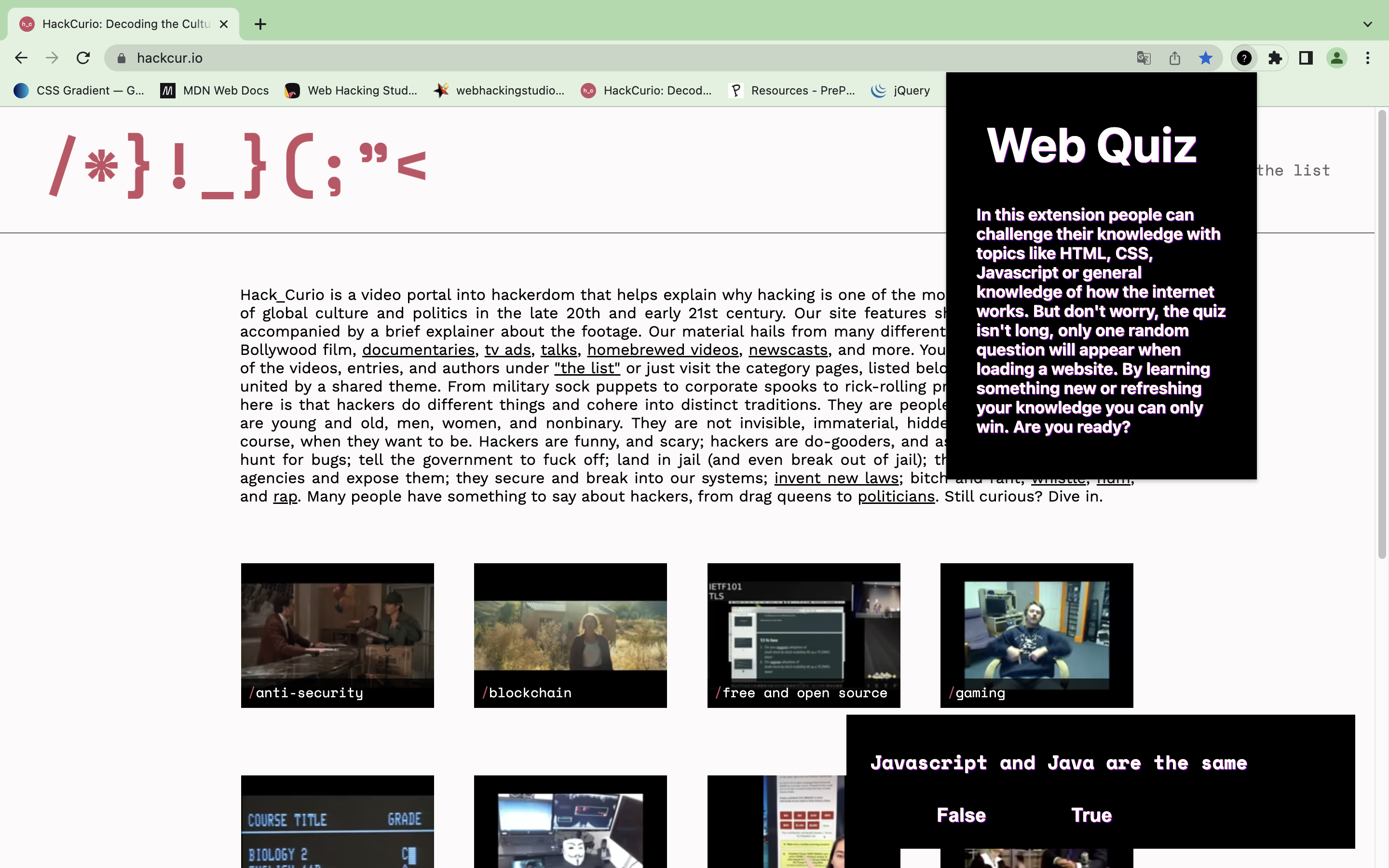
WEB QUIZ:
In this extension you can challenge your knowledge with topics like HTML, CSS, Javascript or general knowledge of how the internet works.
But don‘t worry, the quiz isn‘t long, only one random question will appear when loading a website.
By learning something new or refreshing your knowledge you can only win!.
Are you ready?
Sommersemester 2022 – Prof. Alexander Roidl
“Hypertext and HyperMedia are concepts, not products.” Dieser Grundgedanke des Internets, wie er auf der ersten Website der Erfinder des Internets formuliert wurde, scheint heute kaum mehr haltbar. Die Kultur aus Templates, Marktplätzen und Copyright-Anwendungen lassen das Internet häufig als fertiges, geschlossenes Produkt erscheinen. Im Gegensatz dazu wollen wir uns in diesem Kurs dem “Internet” aus einer Perspektive des Ungehorsam nähern. Mit verschiedenen Experimenten erkunden wir die verrücktesten Seiten des Internets, bauen bestehende Webseiten um, machen sie kaputt, legen sie frei, fügen sie neu zusammen, drucken sie aus und erarbeiten uns damit neue Möglichkeiten in der Gestaltung.
Hacking, Modding und Scripting lassen uns das Netz in der eigentlichen Offenheit und Modularität begreifen, wie es ursprünglich angelegt ist. Dadurch wollen wir das Netz als Spielfeld für Gestaltung verstehen und Hacking als Strategie im Design erörtern.
Im Kurs wurden Browser Extensions entwickelt, die sich kritisch mit dem Web als Infrastruktur auseinandersetzen.
Die Extensions können hier heruntergeladen und auf Chrome installiert werden.
1. Extension herunterladen
2. Chrome Browser öffnen
3. Extensions Manager öffnen
4. Developer Mode aktivieren (oben rechts)
5. Ordern mit Extension auf Chrome ziehen
6. Extension ist installiert und kann oben rechts über das Puzzle Icon aktiviert werden.